Everyone in Lab5e are developers, and as such, we tend to want to improve our everyday task as much as possible. VSCode is Lab5e’s code editor of choice due to its extensibility and well-thought-out language server, which got us thinking. Can we take advantage of the flexibility of VSCode and integrate Span into it?
VS “Extension” Code
One of the most prevalent features of VSCode is its extensibility. You can find support for pretty much any language due to their amazing language-server implementation, which allows for any programming language to be installed as an extension. However, that’s not the only thing the extensions can do.
VSCode allows for extensions to be a myriad of things, and extensions ranging from custom debuggers to different themes are available, for free, as downloads directly in the editor. They also encourage anyone to create their own extension. All you need is a Microsoft account and some knowledge of TypeScript and you are ready to create your extension.
When developing your extension, you have a couple of options in how you want to go about creating the core of your extension. You can either create a Webview, which acts as a browser window inside VSCode. Here you can load your HTML/CSS/JS and run pretty much any kind of web app that you would expect to find on a normal web page. The other approach is to integrate into the “native” VSCode application, using their extensive APIs such as the Tree View API and friends. This allows for smoother integration and feels much more like a “part of” the editor itself.
And that’s exactly what we did.
Bringing Span to the editor
Span is our IoT platform that ensures safe and secure connectivity to IoT devices. One of its main goals was to simplify how long it takes to get started experimenting with IoT. It solves this by simplifying onboarding and removing the often very long time to market. It has a self-service frontend that can set up and list all your collections and devices as you please. While easy to use, there were a couple of things we noticed. As we are avid users of our own platform, it became clear that certain actions depended a lot on the UI and copying data.
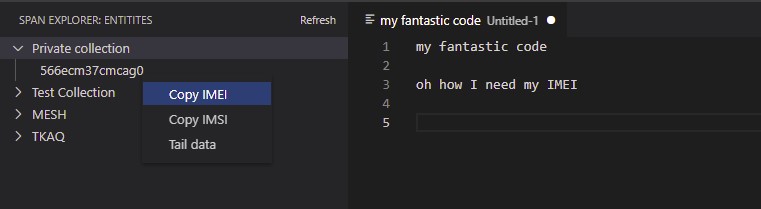
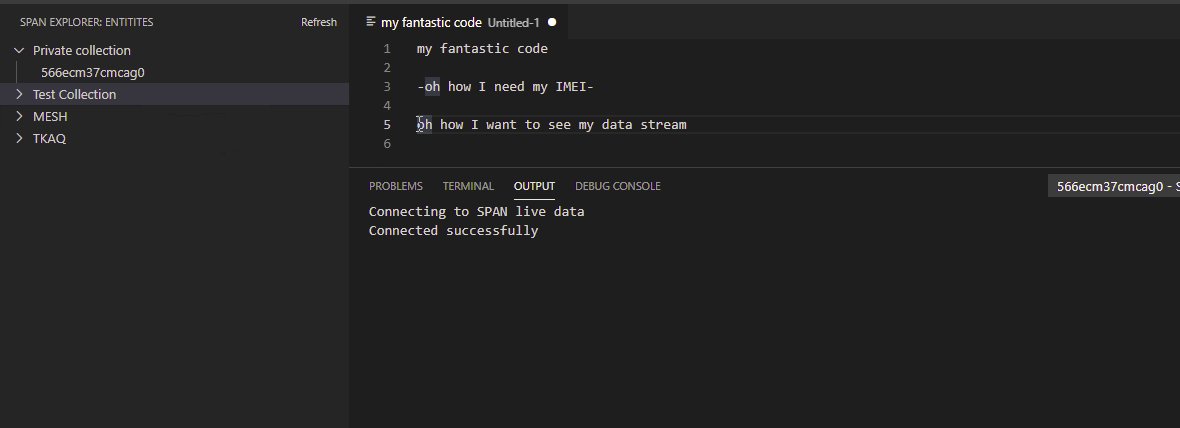
As an example; to make an IoT device work and be able to connect to the network, you need to register your IMEI and IMSI in our platform. These are crucial values to be able to identify your IoT device, and you need those values in your code both when developing as well as debugging. Wouldn’t it be nice if we could just… access those values right beside the code?

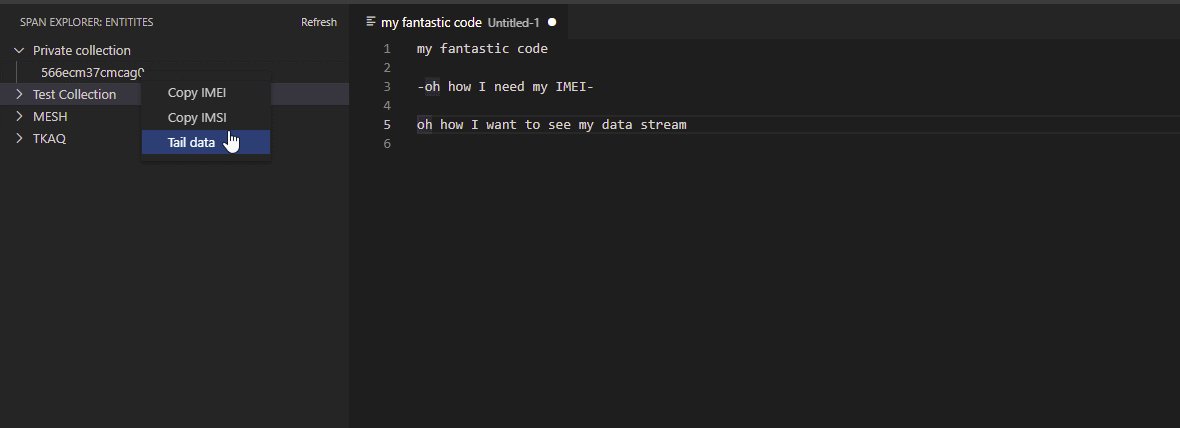
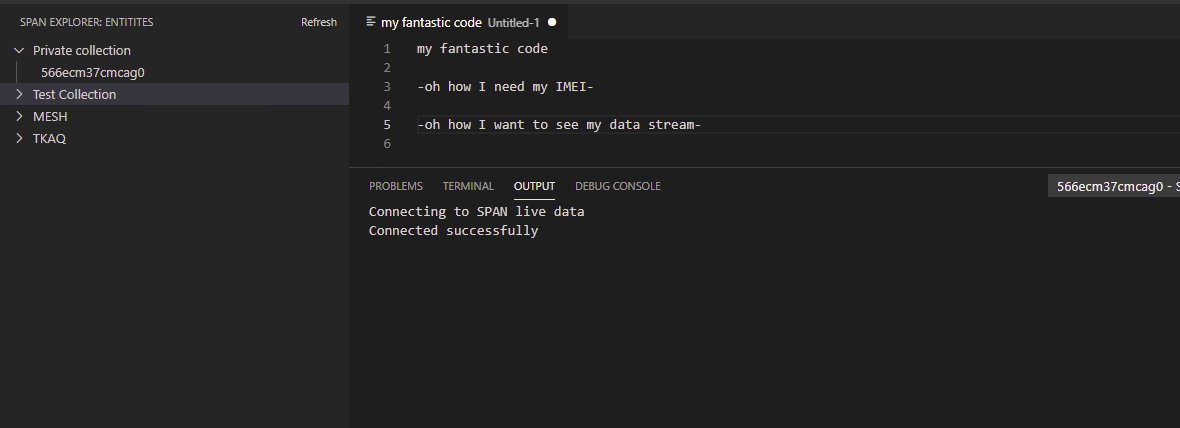
To debug when your device is sending data, you need to either go to the UI and watch a live stream of the data or hook up one of the many outputs of span. While still workable, wouldn’t it be nice to have a live stream of that directly in your editor?

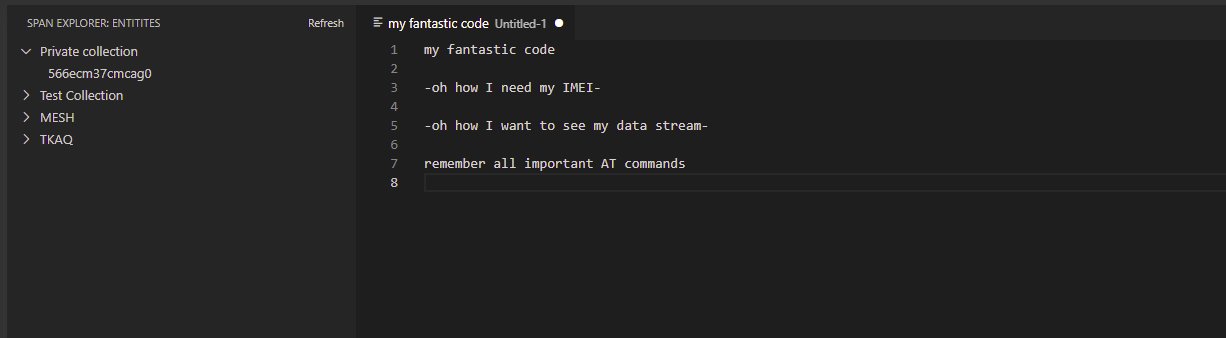
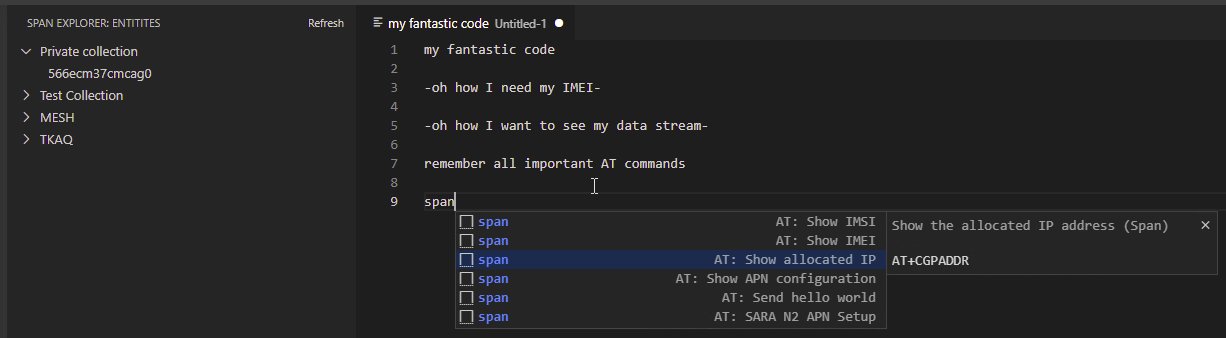
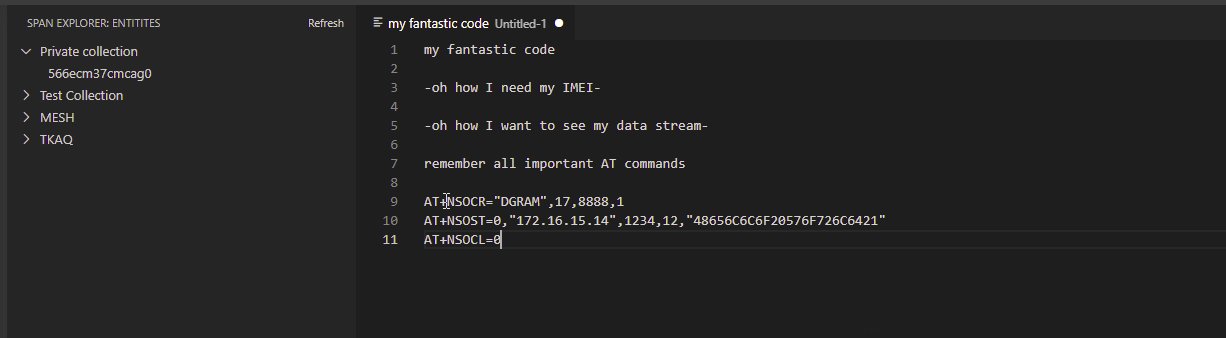
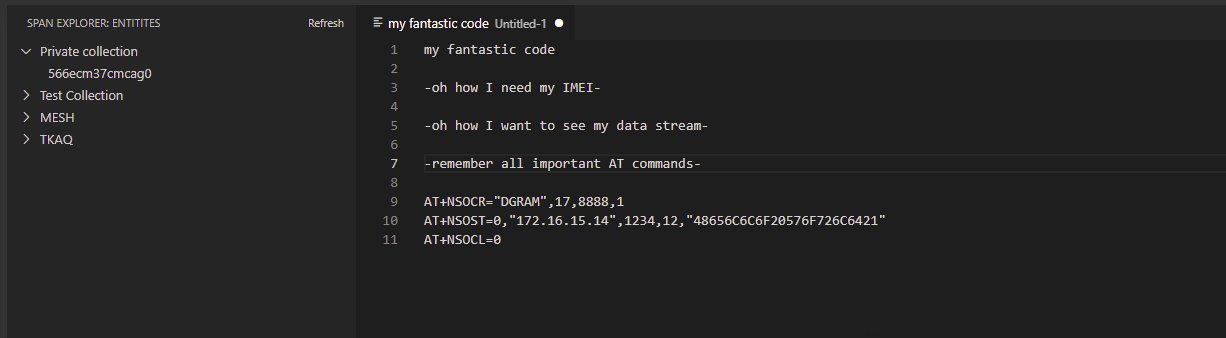
And those pesky AT commands. We’re stuck with them, but remembering what each command does, and when to use them, can be troublesome. What was it to get an IMEI out of the modem? AT+CIMI? Or was it AT+ICMI? All you have to do now with the span-vscode-extension installed is simply
- Write
span - Press
ctrl/cmd+space
and all the available alternatives should show in a dropdown menu. The alternatives are also file type sensitive, meaning if you’re in a C-file you can get C specific code examples and snippets.

Having all these features being available in your editor saves a lot of time spent searching for information. And that’s what this extension is all about, reducing and removing everyday friction for the developer and integrator.
Get started quickly
To get people to use the extension, it needs to both solve actual issues and be easy to install and use. Luckily for us, the team which runs VSCode knows what they are doing. It’s a simple job to set up an organization and extension starter and build whatever you feel like building. After you go through some simple hoops, you are ready to publish your extension.
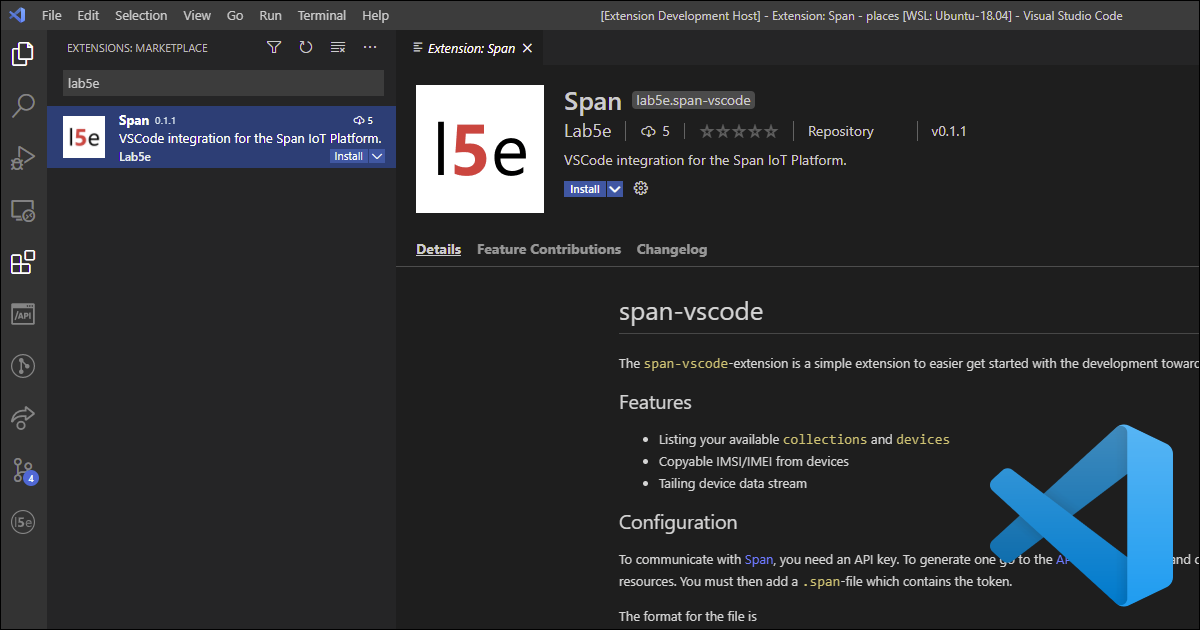
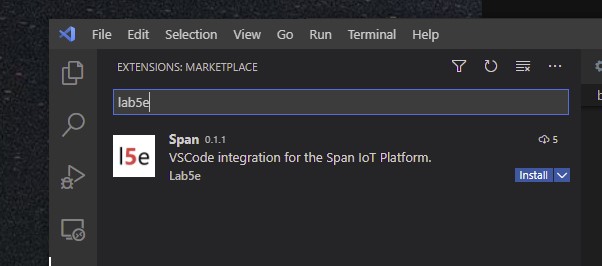
And a few minutes later, the extension is available in the VSCode search and ready to be installed.

After clicking install, the next step is to make it easy to get started using the extension. Span has always been developer first, meaning our priority was making APIs available for anyone who uses the platform. That’s why we have API tokens directly available in the UI, where you can create personal API tokens to be used towards the API.
Now we only need to feed the API token to the VSCode-extension.
Create your API token
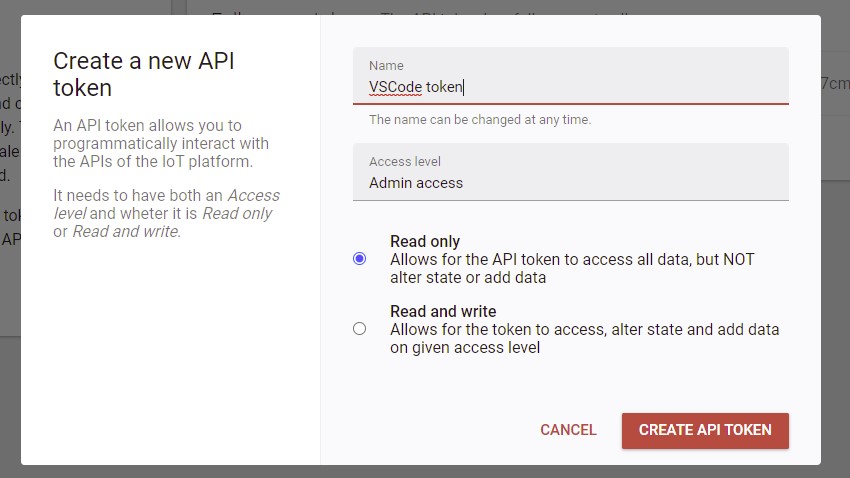
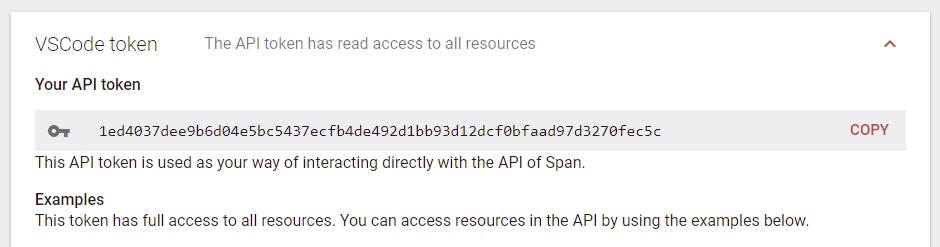
To get started on creating your API token, go to the Span API token overview and click Create API token. You will then be taken to a create screen asking you about the details of your API token. To be able to list all the resources in the extension you need admin access, but keep the token read-only for now.

After creating your API token you can access it in the UI and copy it.

(And no, that token does not exist anymore)
Configuring the VSCode extension
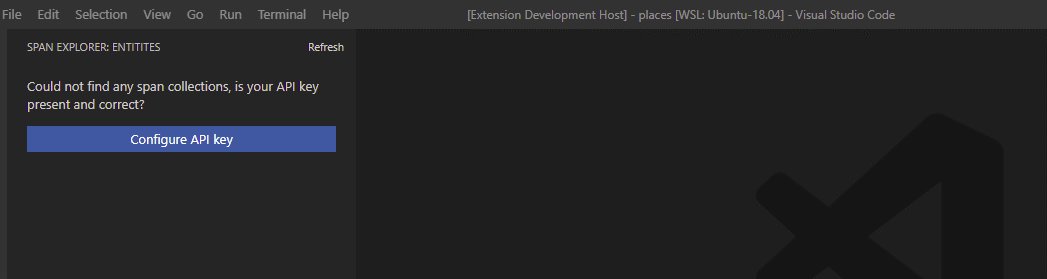
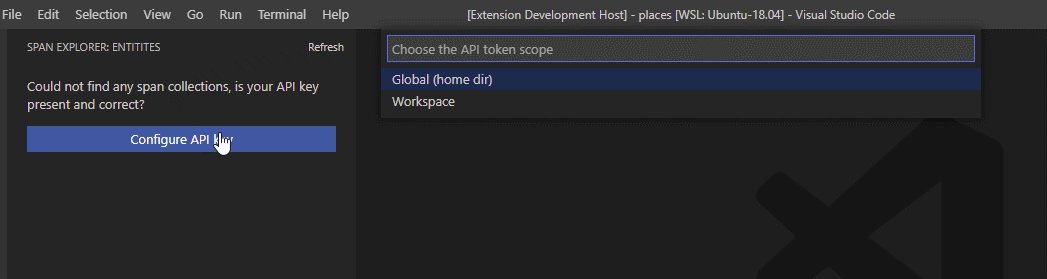
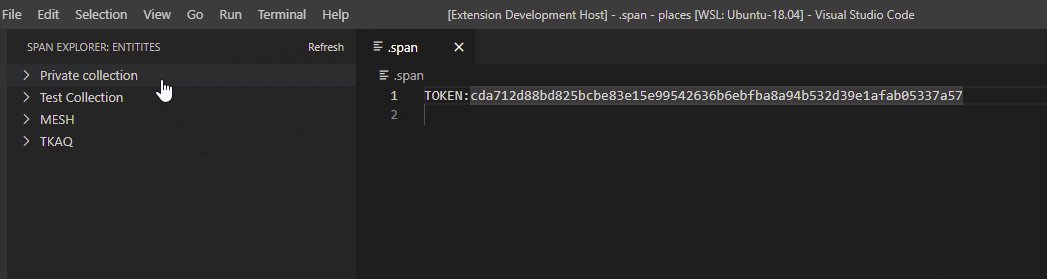
Now for the fun part. Having copied your API token, you can now click the extension logo in the left menu, and click the “Configure API” button in VSCode. You then get the choice to either bootstrap a .span-file in the local workspace or your home directory. And… that’s it. The extension will then use the API token for all consecutive API calls towards Span.
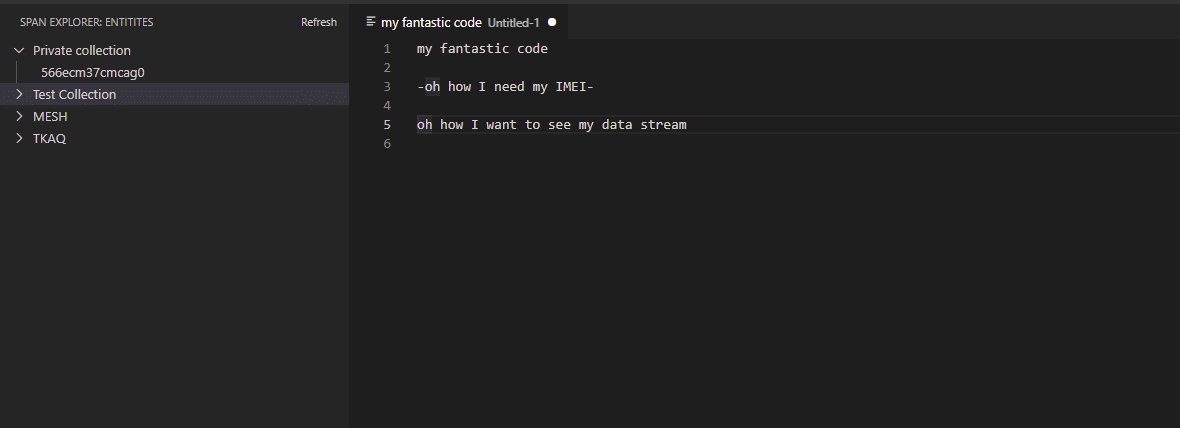
You should now see all your collections on the left-hand dock under “Span Explorer”, and be able to expand the collections and right-click the devices to interact with them as shown above.
NOTE: If you choose your home directory you need to click the refresh button on the top right after you save your token.

(This token doesn’t exist anymore either)
To the future and beyond
We want to start simple and catch the low-hanging fruits first. That being said, we have some crazy ideas (that might just work) which can reduce your time getting up and running even further. So stay tuned and pop on by our Slack channel channel if you want to join us for a chat or give some input on both Span or it’s newly created extension (span-vscode)